GOOGLE: HTTPS SWAP IS NOW OVERDUE
In 2014 Google made a statement on their webmaster central blog mentioning that Google would start to give a slight ranking boost to secured HTTPS websites using a SSL relying on a 2048 Bit key.
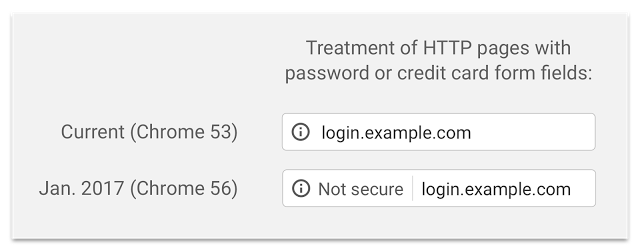
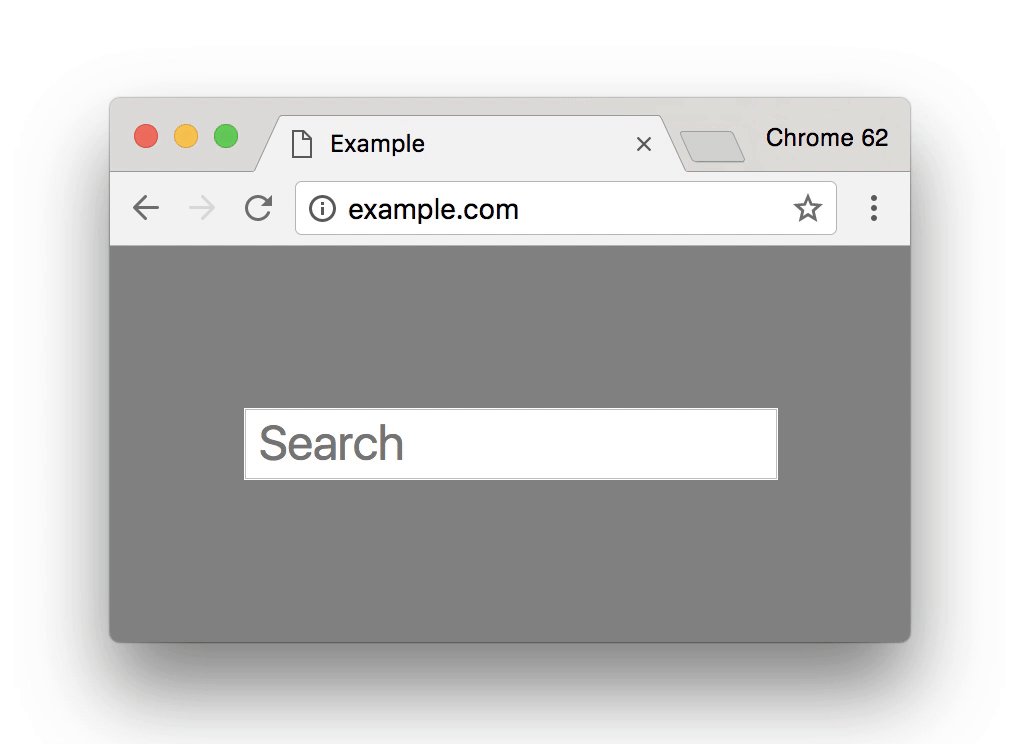
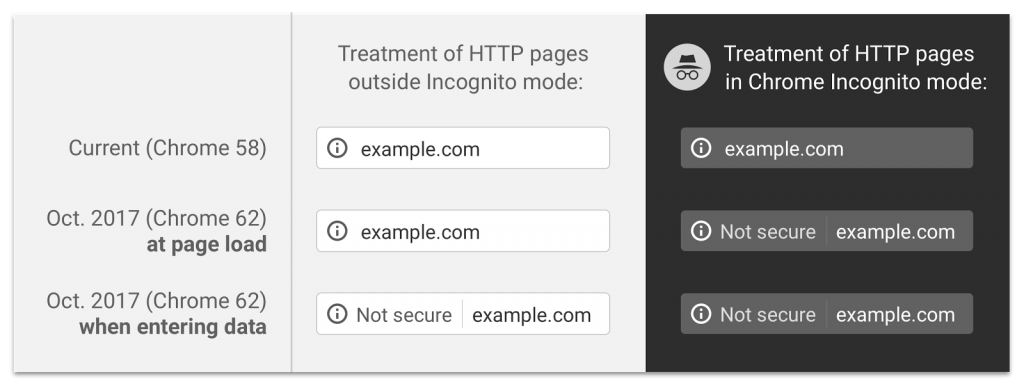
In January 2017 Google mentioned on their Google Security Blog that they had introduced with Chrome Version 56, a “Not Secure” mention in the address bar for website transmitting password or credit cards information.

While being announced in April 2017 in this official blog post, we notice that a significant amount of our users isn’t yet using a SSL certificate.
If your website isn’t using a SSL certificate as of now, it is now the time to get in and set one up for your website.
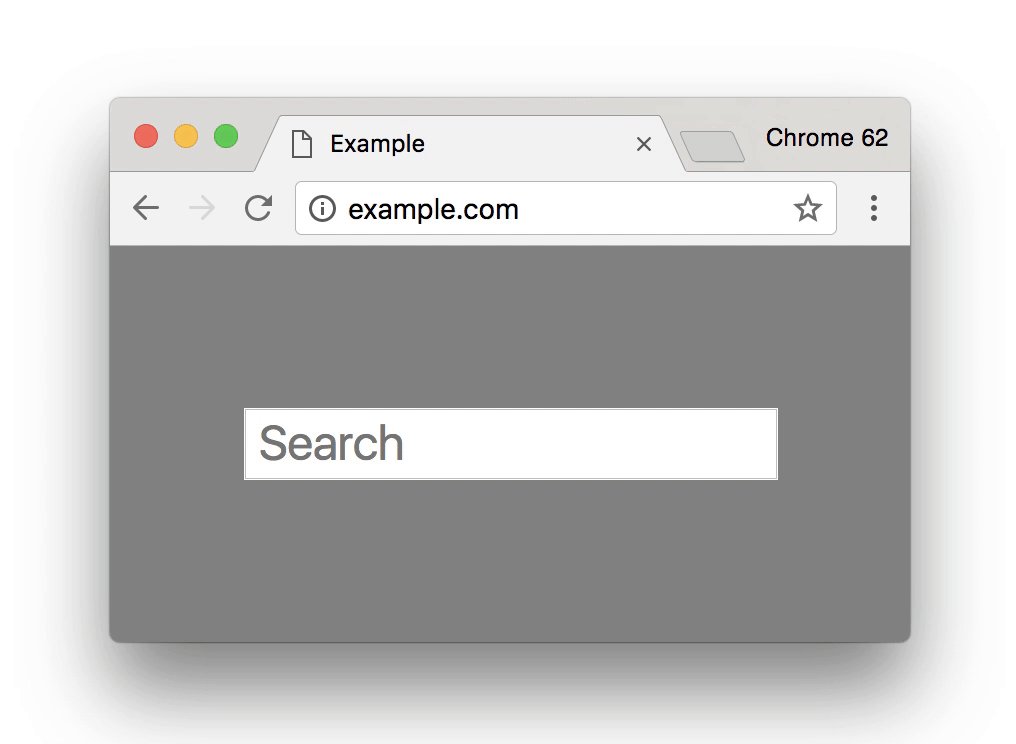
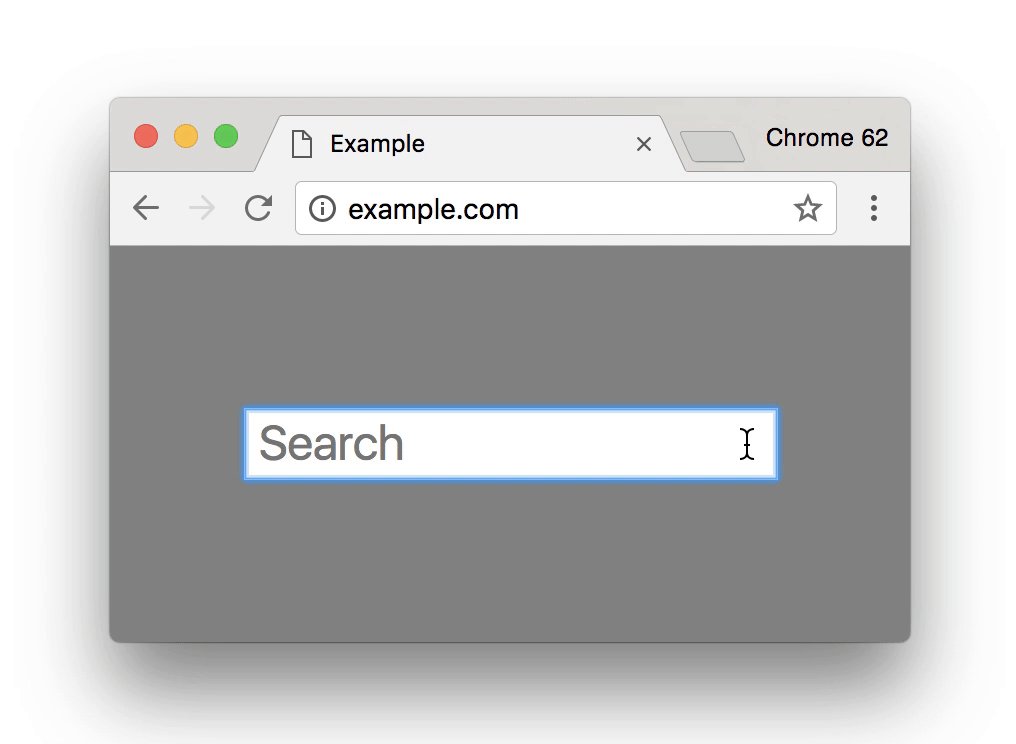
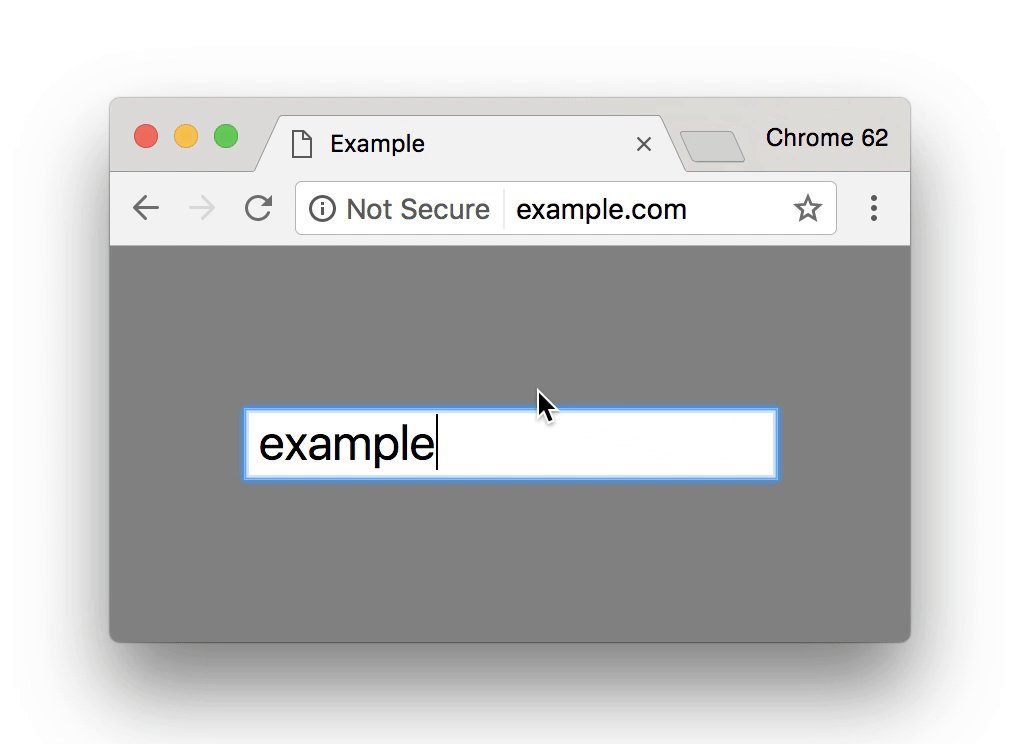
As a matter of fact, Google will push their effort further by introducing a dynamic warning to unsecured websites as soon as an user is entering data or even all HTTP pages browsed in Incognito Mode.

This update will come with the Chrome version 62 expected to be released in October 2017.

While not being a drastic penalty, it may still result in a loss in your conversion rates especially on non Tech Savvy markets.
Google makes consecutive move toward a full secured web even giving a slight google rankings boost using a SSL certificate which is a factor you should absolutely play with considering it is now at everyone’s reach.
Now, how would you approach the SSL migration, it can seem overwhelming and complicated. We are going to recapitulate a checklist for your to migrate to the HTTPS protocol without any inconvenience.
I) Backup Your Web Hosting Account
It is very important before proceeding to the SSL installations to back up your website in full, database included. You may refer to the backup section of your cPanel Account if you are running cPanel and then download it on your computer. This step is even recommended to do every once in a while in spite of our nightly backup for your shared web hosting account.
II) Check your CDN SSL Specifications
If you are using a Content Delivery Network (such as cloud flare or maxCDN), read about the specifications and whether they support the HTTPS protocol. It generally involves extra steps in order to make it work.
As a partner of Cloudflare, some of our users are based on this CDN. Cloudflare provides SSL certificate along with their CDN for which you would need to refer to this guide
If you are using Cloudflare SSLs you can refer directly to the step 3.

III) Install your SSL certificate
At HostStage, if you are running a shared web hosting account, you can refer to this guide, if you are under a managed linux VPS or a cPanel unmanaged VPS, or a cPanel dedicated server you can open a support ticket to have us install this module and you’ll be able to issue a SSL within a few clicks as shown in our knowledgebase article : How to Generate and Install a Free SSL Certificate with Let’s Encrypt
You can also benefit from premium SSL certificate which we provide or using a third party provider of course. Their benefits over Let’s Encrypt are multiple such as Issuance Speed, extended trust signals in browser (especially with EV SSL), all browsers compatible (Old Androids distributions, Blackberry, Sony PS3 / PS4)..) , Yearly renewal.
IV) Update the references in your content
All javascript, CSS, or absolute URL for images must be called in https and check whether the https version is working in your browser.
For example, let’s say assume you are using a Google fonts through the Google library.
In your website headers, you may have the following link to load your font :
http://fonts.googleapis.com/css?family=Lora
You would need to change it to :
https://fonts.googleapis.com/css?family=Lora
It would basically load your font using the Google SSL which is required for your own HTTPS otherwise, your page will displays warnings.
The references non-exhaustive list to check for is :
- Update Images references in absolute URL
- Update Social Media Javascripts references (Facebook, Twitter, G +)
- Update External Javascripts and Libraries references (jQuery)
- Update External or Absolute CSS Pages references
- Update References in content (which could be in the database, WordPress plugins exists for this purpose)
- Update Hreflang Tags
- Update Canonical Tags
The only exception would of course remains the external links which doesn’t need to be in https as they are loaded along with your website.
It could be indeed a tedious work and they are way to automate the process either through SSH, or even using the bulk find and replace function of Notepad ++ on Windows, Atom on MacOS X. Please note, you would still need to check whether the HTTPS version of your resources is available manually in a web browser in order to be on the safe side.
V) Let’s not Forget your On Site SEO !
After all, you are also here to benefit from a ranking boost from the SSL so it is also important to not neglect the others side of your On Site SEO.
- Update your Sitemap URLs with the HTTPS version
- Update your Disavow file in Google Webmaster if any
- Update your robots.txt to include your new sitemap(s)
- Add a new property in Google, Bing Webmaster Tools and Google Analytics, and add in GWT and BWT the sitemap URL (no need to use the change address tool)
- Update your social Share Count (some wordpress plugins and guides online are available)
- Update your media campaign to use the https version
- Update your old 301 redirects if any to redirect directly to the https version of your website
You can also enable HSTS (HTTP Strict Transport Security) which would optimize your website loading time by forcing the browser to make all its future requests in HTTPS rather than first querying over the HTTP protocol and then be redirected.
To do so, you would just need to add the following in your .htaccess file in your public directory.
Header always set Strict-Transport-Security "max-age=31536000" env=HTTPS
If your website includes subdomains, you may also directly enable HSTS for them as well with the code below instead of the first one:
Header set Strict-Transport-Security: "max-age=31536000 ; includeSubDomains ;" env=HTTPS

VI) Let’s Put This ONLINE and Fire your HTTPS
If you are using wordpress, you would need to change your Base Url from the admin area :
- Click On Settings
- Select General Sub Menu
- Update WordPress Address (URL)
- Update Site Address (URL)
If you are using another CMS such as Joomla, Drupal, Prestashop the steps while similar would differ.
You would need to refer to their online guide in order to update the website main URL
Then, you would need to 301 redirect the HTTP version over the HTTPS version for which you would need to update your .htaccess and use the code quoted below :
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
Section : I have heard !?
1) “I have heard that running a https website is slower than http!“
It is indeed a valid concern since the server would be stressed a little more to encrypt the data of your web page. Now, if you are using our services, you wouldn’t need to worry at all on this matter. We saw it coming and we have taken silent steps to prevent any overload or significant performance loss. All our linux VPS nodes are SSD RAID 10 Hardware, using latest CPU generation. Our shared web hosting servers have all been migrated to Litespeed which is a better performing Apache replacement. Litespeed is also available on your Linux VPS servers.
2) “I have heard that Let’s Encrypt needs to be renewed every 3 months!“
Correct here again! Except that in HostStage, Let’s Encrypt renewals will be done automatically in due time without any SSL downtime. So it would be a worryless situation for you.
3) “I have heard that I must pay for SSL!“
Yes, that used to be the case, and you can still do if you opt for a premium SSL certificate (starting from $14,99 per year). But the Let’s Encrypt initiative remains completely free and we do not charge anything for you to benefit from it. On your web hosting account, the feature is already there.